
Rentsmart24 è un servizio di noleggio auto nato dall’ecosistema aziendale di ParkinGO, attivo dal 2020.
Il punto di forza è la connessione con il brand ParkinGO: la struttura di parcheggio diventa anche struttura di noleggio, in quanto, in tutti i parcheggi ParkinGO, è presente un ufficio RentSmart24.
Il ritiro dell’auto avviene così all’interno delle strutture di parcheggio.
Una volta arrivato in aeroporto, l'utente prende la navetta (che viene utilizzata per i servizio di parcheggio) e arrivato in sede, ritira comodamente l'auto.
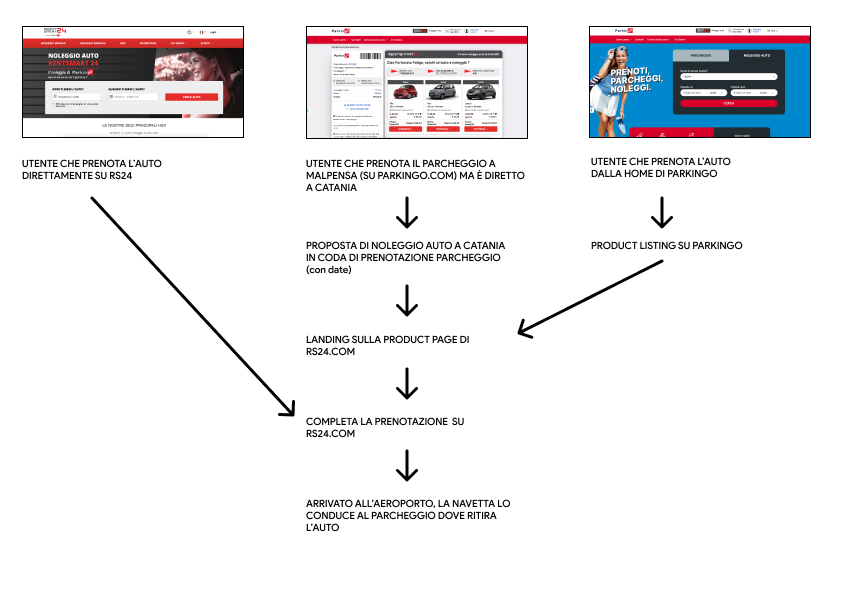
Nell’immagine di seguito 3 user flows.
L'utente può prenotare l'auto in 3 modi:
- Dalla homepage di RentSmart24.com
- Dalla homepage di ParkinGO.com (cliccando sulla tab NOLEGGIO)
- Dopo aver prenotato un parcheggio su ParkinGO.com. Il sistema suggerisce 3 auto in relazione alla destinazione che l'utente ha inserito durante il flusso di prenotazione

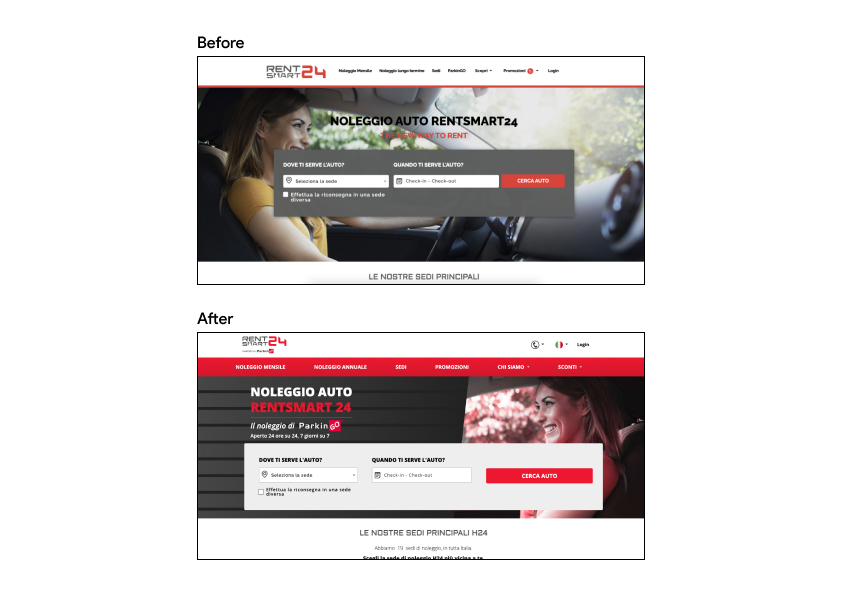
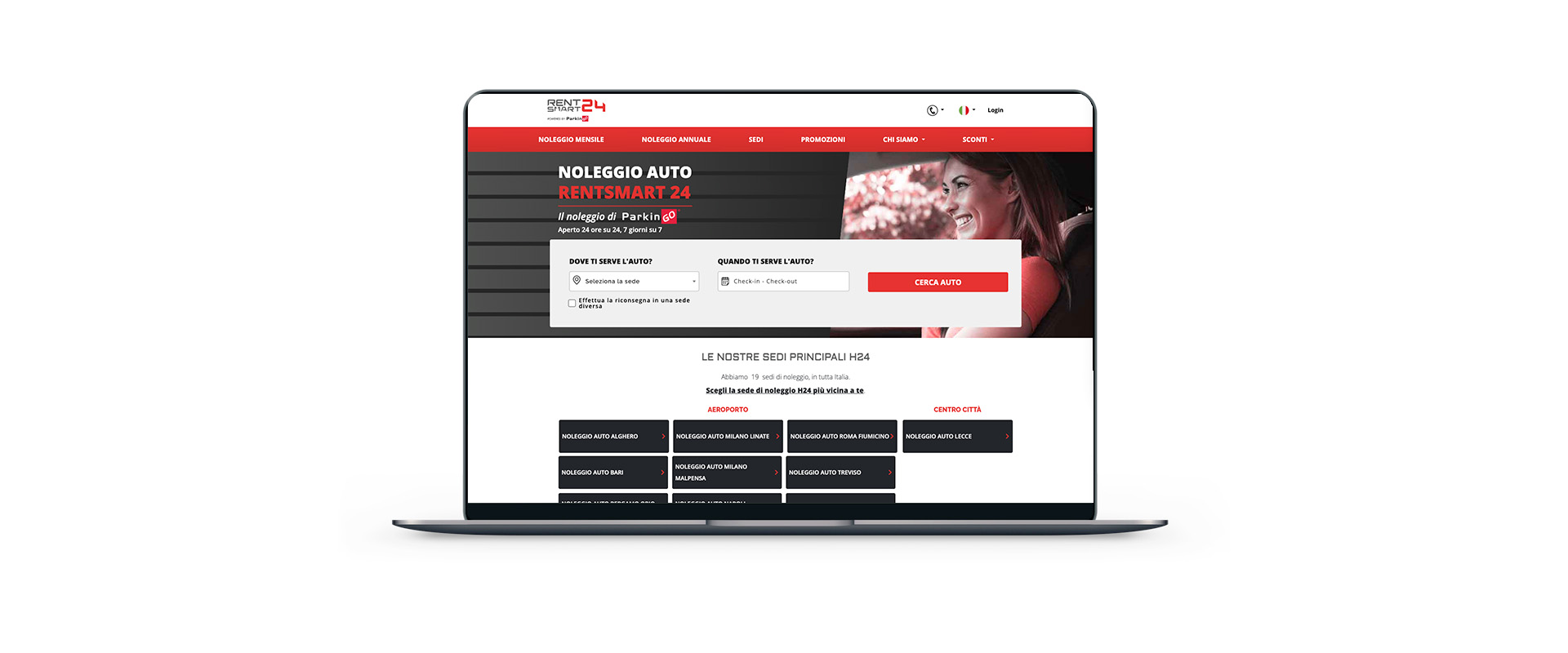
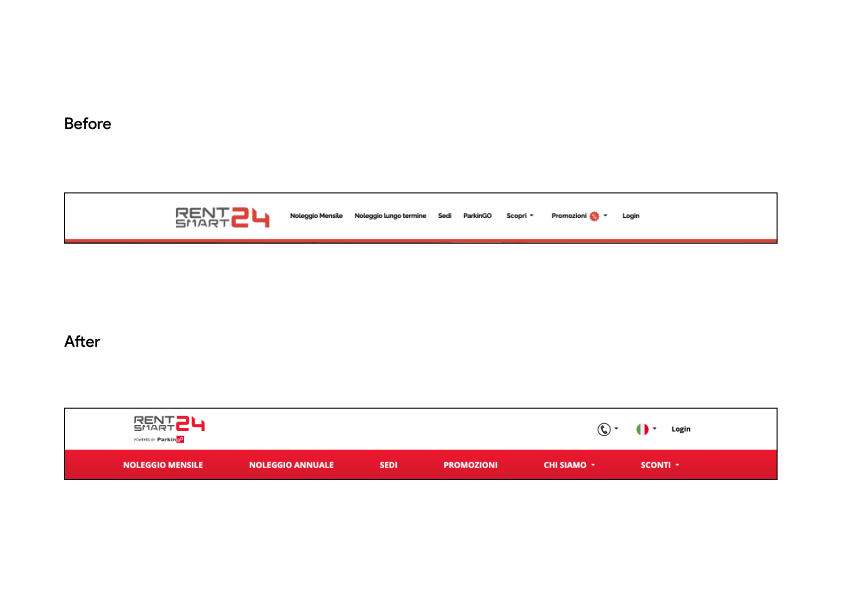
Innanzi tutto ho diviso la navigazione in 2.
Nella nav bianca ho lasciato logo, pulsanti per login/signup, scelta della lingua e contatti.
In quella rossa ho inserito le voci inerenti ai servizi di noleggio e altre voci inerenti alle informazioni aziendali.
In questo modo l’utente ha modo di orientarsi in modo più logico sul sito web.
Inoltre l’aver rimosso tutti gli elementi da un’unica navigazione, evita artefatti negli ambienti responsive.

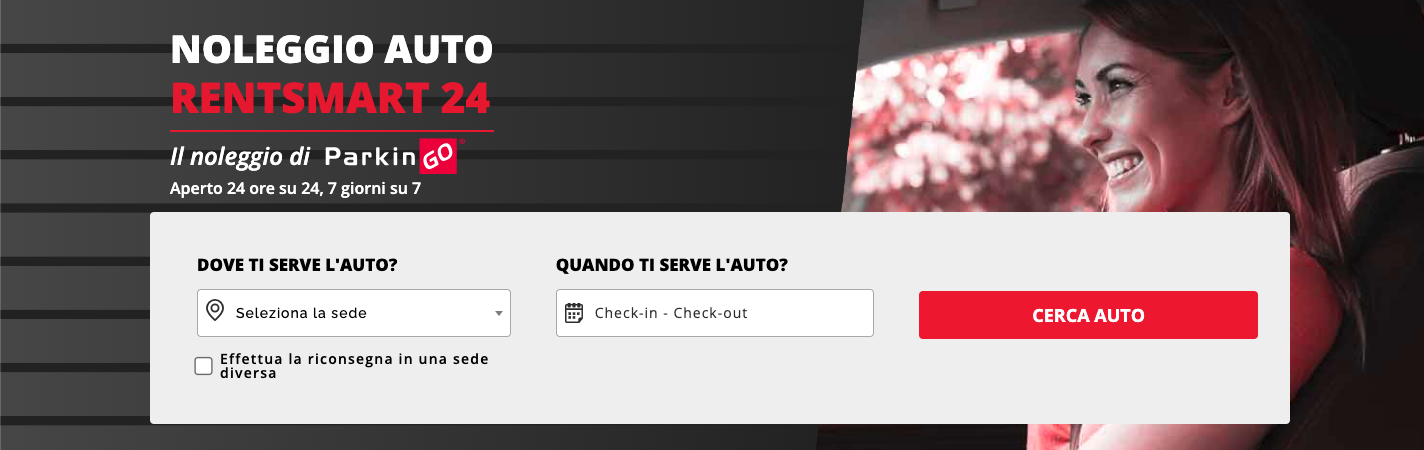
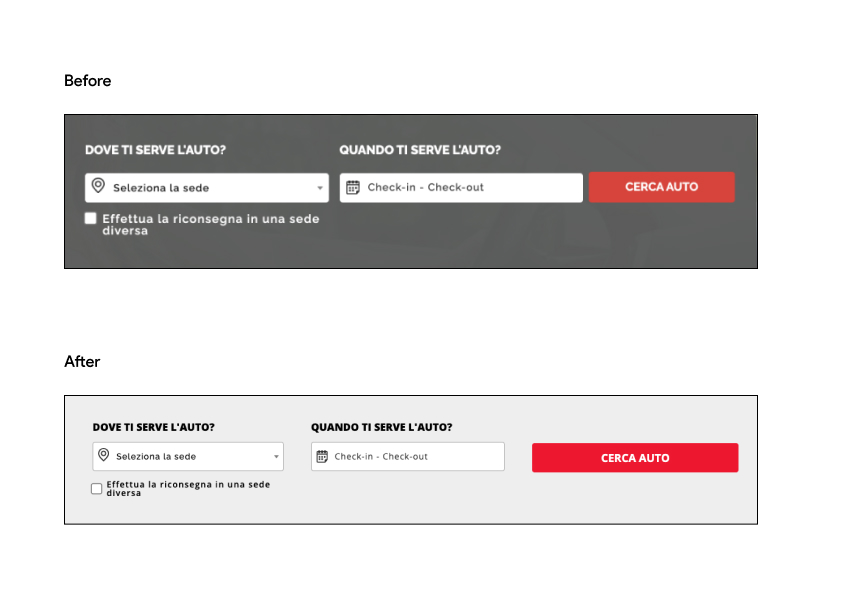
Il form di prenotazione non necessitava grandissime modifiche ma solo un piccolo update.
Ero già intervenuto, in una precedente revisione, andando a modificare le dimensioni delle select, il padding del componente e aumentando il font-size delle label.
In questa fase mi sono limitato a reimpostare le dimensioni delle select e della cta e cambiando il grigio con un grigio più chiaro.
Sapevo di ottenere il contrasto desiderato andando a lavorare sullo sfondo sottostante.
In questo modo abbiamo ottenuto un contrasto maggiore ed un form più consistente.

L'immagine di sfondo era adatta al contesto, ma serviva una revisione per rendere più accattivante l'intera hero section.
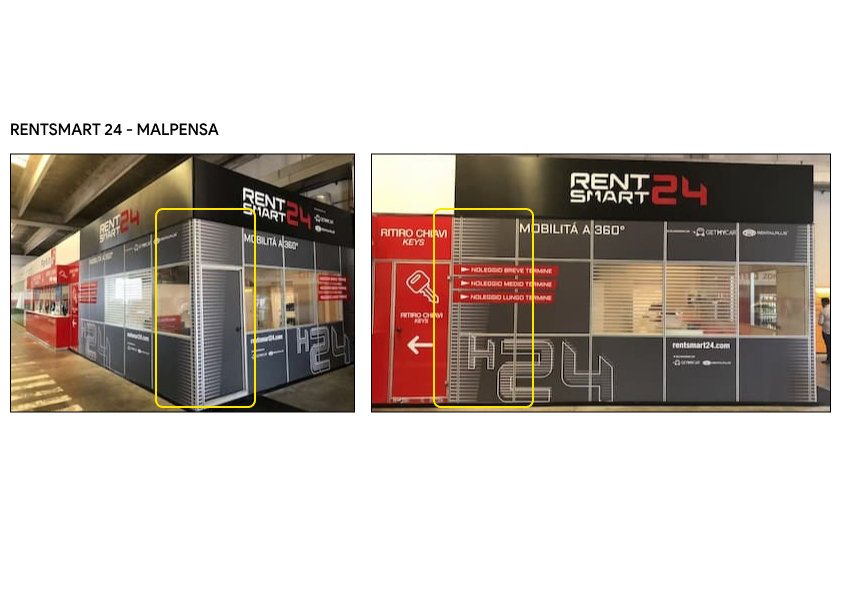
Così mi sono ispirato ad un elemento vettoriale presente all'esterno degli uffici di RentSmart24. (nel riquadro giallo)

Ho inserito l'elemento esattamente dietro al form nella parte sinistra della pagina.
In questo modo ho potuto dare il giusto contrasto al tagline principale.
A quel punto ho inserito l'immagine dopo aver applicato un leggero filtro rosso e dopo aver effettuato una riflessione.